In the development environment, developer has the flexibility to create lists and libraries with out of the box SharePoint list/lib creation wizard. But, when a project moves from Dev env to QA env to Production env, development team generally don’t have the admin power on those environment. So, they are supposed to create the solution package and need to pass the same to the QA or Prod owner. This article will provide steps one need to follow to create a feature based list definition and list instance, which can be a part of the solution package.
Step I
First create a List named ‘MailingWFList’ in a SharePoint site and create the following column there:
So, our objective is to create a feature file activating which in specific site will create a ‘MailingWFList’ (i.e., a List Instance) named List in that site.
Step II
Open VS 2010 and Select New Project. Then navigate to SharePoint 2010 installed project templates and select List Definition Project. Give it a proper name and select Ok.
In the next page, specify the site where you would like to debug it and then select the ‘Deploy as a farm Solution’ option and select Next.
In the next screen, we need to define List Definition Settings. Give a proper name to your List Definition and as we are going to create feature of an custom list, select the ‘Custom List’ option from the type dropdown. Make sure ‘Add a list instance for this list definition’ option is checked out. Select Finish.
Step III
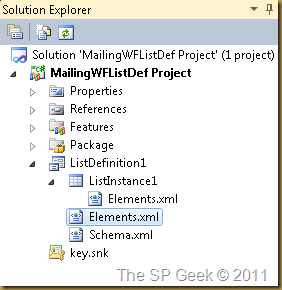
In the solution explorer, expand the ‘ListDefinition1’ node and open the highlighted Element.xml file (i.e., Element File of the List Definition).
Now we need to modify certain attribute of this xml file:
See the auto generated warning message before the starting of List Template and Name tag. Though I have changed it, I will suggest you not to change the Name attribute’s value. Change the type to some unique number greater than 10000. If you want to change the DisplayName or Description change it. BaseType = ‘0’ indicates a SharePoint List. In case you want to create a Doc Lib, change it to 1. So, after changing the List Definition Element File, our xml file looks like:
Save it and close the file.
Step IV
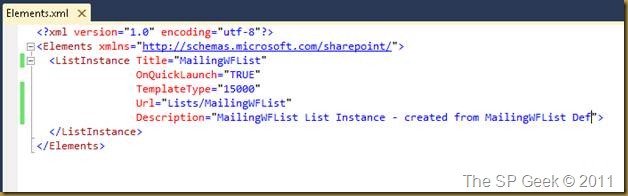
Now open the Element.xml file of the ListInstance1 Node.
Now the Title present here, is going to be the name of the List/ Lib in your site, so change it carefully. In our case, we want the name of the list should be ‘MailingWFList’. Copy and paste the new title after ‘Lists/’ value present in the ‘Url’ attribute. Change the TemplateType to the unique greater than 10000 number that you have already assigned in the List Definition’s element.xml file. In our case it is 15000.
Save and Close it.
Step V
Open the Schema.xml file
The first thing you need to do is delete the highlighted ‘ContentType’ section.
Next, inside the fields tag, starts putting the columns you want to be a part of MailingWFList.
Let’s look into more details
Certain points that developer need to keep in mind:
1. ID should be unique GUID for each field.
2. Display Name can be anything but, Name and Static Name should be same.
3. Type should be changed as per requirement, means ‘Text’ for string values, ‘Number’ for integer values and so on.
4. ColName should be on sequential, means first Text Type Column will be nvarchar1, next one should be nvarchar2 and so on. Similarly for the columns of type Integer, ColName should be int1 for the first column, int2 for the second column and so on.
Now, if you want the columns that you just added needed to be shown in the default view of the list, expand the ‘ViewFields’ node and insert the column names there as shown below:
So our final ViewFields tag looks like:
Now save it and rebuild the solution. Next open up your target site and delete the MailingWFList that you have created at very first step. Next, come back to the Visual Studio solution and right click on the MailingWFList project and select Deploy.Now again go to the target site and select View All Site Content. You should find out one new list – ‘MailingWFList’ – created using feature file.
Cheers,
Avik


























![clip_image001[4] clip_image001[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2qtR9h1O-iyc5IfSIVvQgyfqocYZuERV9mWazLLlAT0adAznLrMluZ1ucdVANkf9HRnECj_-NicMhv7voDh-Z0Jop7r2G6kWy7IEt6FXvmkpdV_MBeK7MNth9L9JCuv8jM7ZUcnfZ5kRr/?imgmax=800)