It is a place for all SharePoint lover and it is completely dedicated to SharePoint and ASP.Net
Friday, November 19, 2010
How to add a dll to GAC in Windows 7
1. You must be a member of the Administrator Group.
2. Navigate to "C:\Windows\assembly" in the explorer and right click on it and select "Open in new window".
3. Type 'cmd' in run and as it appears in the top, right click on it and select "Run as administrator".
4. In the command prompt navigate to "C:\Program Files (x86)\Microsoft SDKs\Windows\v7.0A\Bin\x64"
5. Now use the following command: gacutil -i "full path of the file system\XYZ.dll"
6. You will get a message "Assembly successfully added to the cache"
7. Refresh the assembly folder that you have opened in step 2 and you will find your applications assembly there.
Wednesday, October 6, 2010
How To Customize SharePoint Search Box
SharePoint sites comes with a predefined look and feel which is quite dull in nature. So, developers used to create their own project specific master page to create stunning look for their sites. Now many times developers feel helpless to change the look and feel of the OOB search control present in the master page. This post describes how to customize OOB SharePoint Search Box as per project needs.
To customize the OOB Search Box we need three items -
1. Custom User Control
2. Feature to install and activate Custom Control
3. Image of the Search Button
So, before continuing please download the above items from the following location:
Download SP Search Box Customization Solution
Our objective is to change 
into a more formal one as follows
Now, you need to do the following steps:
- Unzip what you have downloaded and extract them. There you are going to find one folder named ‘NewSearchBox’. Open that folder and you will found one file ‘feature.xml’ in that. Open feature.xml file and change the ‘Feature Id’ by a new GUID. Save the file and close it.
- Now, copy the ‘NewSearchBox’ folder and paste it in ‘C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\FEATURES’ folder.
- Copy the ‘mySearchArea.ascx’ file and place it in ‘C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\CONTROLTEMPLATES’ folder.
- Copy the ‘urbn_go.JPG’ picture and paste it in ‘C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\IMAGES’ folder.
- At a command prompt, navigate to
\Program Files\Common Files\Microsoft Shared\web server extensions\12\BINon the local drive, and type each of the following commands to install the Feature in the deployment, activate the Feature on a specified sub site, and reset Microsoft Internet Information Services (IIS) so that the changes take effect:
stsadm -o installfeature -filename NewSearchBox\Feature.xml
stsadm -o activatefeature -filename NewSearchBox\Feature.xml -url http://Server/Site/Subsite
iisreset - Open the sub site and you will see the OOB Search Box has been replaced by our own customized search box.
Now for further customization, you can play with the ‘mySearchArea.ascx’ file and change the ‘urbn_go.JPG’ by your own picture also.
Wednesday, September 29, 2010
SharePoint Blog Site, CKS:EBE and Video Streaming
My last project was to create a few blogs in SharePoint 2007 platform for an USA based fashion house. Those blogs are different from the normal blogs – the main contents of the blogs are images and videos. In an average, each post consists of min 8 pictures, min 1 video and 1 or 2 single line of text.
To provide them cost effective, rapidly developed, stunning UI based blog sites, we have used mainly 3 components -
- SharePoint Blog Sites
- The Community Kit for SharePoint: Enhanced Blog Edition (V 2.0) and
- FlowPlayer free version (Free version available under the GPL license)
This post is mainly regarding – How to stream media files within SharePoint Blog sites created using CKS:EBE 2.0.
Before we start, do the following things:
- Create a SharePoint Blog Site using CKS:EBE (for help: CKS:EBE 2.0 Final Release - CodePlex)
- Download FlowPlayer free version (URL: FlowPlayer Download Section)
- Download following files (These are also FlowPlayer installation files V 3.2.4)
Unzip what you have downloaded at 3rd point and rename the extracted contents as written below:
- Layouts_flowplayer.zip –> flowplayer –> Place this folder in your ‘Layouts’ folder present in the 12 hives (E.g.: C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\LAYOUTS\flowplayer)
- UOJS.zip –> UOJS –> Place this folder in your ‘Layout\1033’ folder present in the 12 hives (E.g.: C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\LAYOUTS\1033\UOJS)
- 1033flowplayer.zip –> flowplayer –> Place this folder in your ‘Layout\1033’ folder present in the 12 hives (E.g.: C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\LAYOUTS\1033\flowplayer)
Now, to have your web pages play videos with Flowplayer, you must embed Flowplayer in those pages. So, open up the master page of your blog site using SP Designer and place the following lines of code inside the head block of the master page:
<SharePoint:ScriptLink id="js_jquery" language="javascript" name="UOJS/jquery-1.3.2.min.js" runat="server"/>
<SharePoint:ScriptLink id="js_flowplayer" language="javascript" name="flowplayer/flowplayer-3.2.4.min.js" runat="server"/>
<script type="text/javascript">
jQuery(document).ready(function() {
$('a[rel*=fp]').flowplayer('/_layouts/flowplayer/flowplayer-3.2.4.swf', {
clip: {
autoPlay: false,
autoBuffering: false,
bufferLength: 5
}
});
})
</script>
and save the master page.
Now, store some media files in your blog sites ‘Media’ document library. In my case, I have created another folder named ‘Video’ in the ‘Media’ document library and have stored videos inside them:
Now, go to your blog site created using CKS:EBE and select the ‘Create Post’ option available under ‘Blog Admin’ section. In the ‘NewPost.aspx’ page, give title to your post, select the body and then select the ‘html’ editor button as shown below:

In the HTML editor, enter the text and the url of your media files in the following way:
Select OK and then Select Publish and go to your blog site and hit F5 and you are done. Here is your blog page streaming media files stored in your own document library :)
Cheers,
Avik
Friday, September 24, 2010
Analyzing .Net Assemblies with NDepend
“NDepend is a Visual Studio tool to manage complex .NET code and achieve high Code Quality. With NDepend, software quality can be measured using Code Metrics, visualized using Graphs and Treemaps, and enforced using standard and custom Rules.” – When I visited their site for the first time, I thought it must be just another tool in the market. But, today after using it for a test run, I must say ‘This is THE TOOL in the market’ to what they called ‘Make your .NET Code Beautiful’.
Today I am going to write about one of the many features available in this beautiful tool – Analyzing .Net Assemblies. Today morning one of my team has delivered a small module to me for review purpose and I started reviewing it with NDepend. So, here we go:
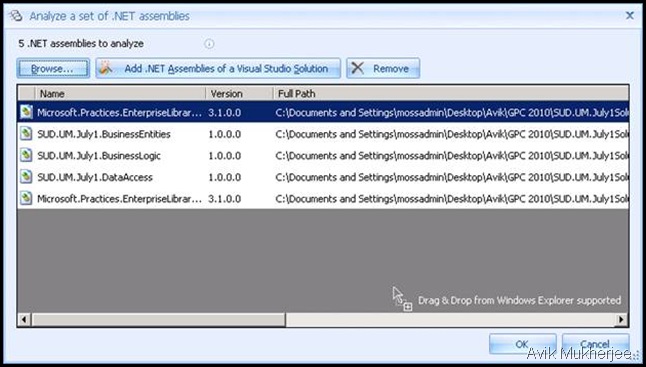
Open NDepend and select the highlighted option as shown below:
Next, you browse/drag-drop assemblies that you want to analyze and select OK:
Now, NDepend analyzes the assemblies and shows the result in one web browser window and if you want, the result can be shown in the tool itself. I went for the second option and here is the result –
So far, so good… 13 warnings mostly related to other assemblies couldn’t be found type. So, lets explore how beautiful code my boys have written.
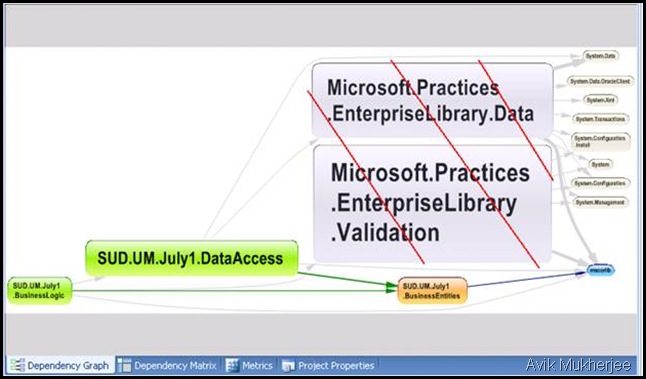
Dependency Graph:
As I am not bothered with Microsoft’s patterns and practices related functionalities, we will look into our Business Entity, Business Logic and Data Access Classes.
So, the dependency among the assemblies are perfect. Next we are going to focus on the interaction that is going to happen between Business Logic((BL) and Data Access Layer(DAL). So, I have selected Dependency Matrix and placed my mouse at cross section of BL and DAL and the result is ‘7 methods of the BL assembly is using 8 methods of the data access class’(Look at Dependency Info panel at the right hand) :
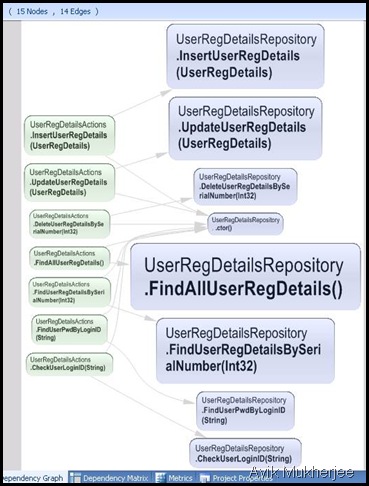
Left click on it to find out detailed results:
Wooowww… Great work by NDepend and my team also!!!
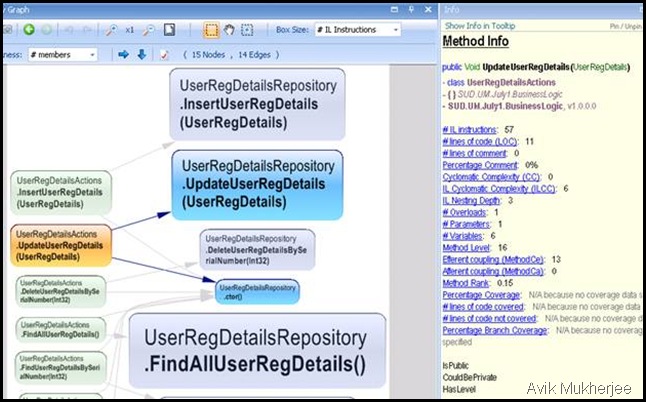
So, these are the methods written by my team. Let’s explore one of them – the 2nd one ‘UpdateUserRegDetails(UserRegDetails)’. Just select the that method and the summary can be found at the right hand side ‘Method Info’ section:
IL Instruction is 57 i.e., less than 100 and so good for the health of the method.
I am a little bit confused on ‘Percentage Comment’ output as after seeing a big zero (0 comment!!!), I immediately opened up the solution and found comments are present across all the methods as per my checklist!
Cyclometric Complexity higher than 20 is bad and in our case though the result is 0, my calculation says it should be 1, but may be our base formula are different.
ILCC below 20 is acceptable and in our case it is 6.
So, in this way I was able to review the code base pretty quickly and it helped me to take a loooong coffee break :)
One can use a metric view also to have a look at the solution as shown below:
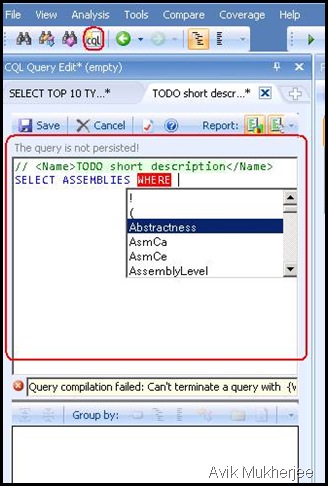
Another fundoo feature of the tool is CQL query editor with intellisense – I am loving it…
So all together we can say only 2 words : NDepend Rocks :)
Monday, September 20, 2010
10 Best Practices For Building SharePoint Solutions
10 Best Practices For Building SharePoint Solutions
Cheers,
Avik
Saturday, September 18, 2010
IMP: ASP.NET Security Vulnerability @ Scott Guthrie
"A few hours ago we released a Microsoft Security Advisory about a security vulnerability in ASP.NET. This vulnerability exists in all versions of ASP.NET." - Scott posted this on his blog. And this affects all the SharePoint based projects also. And its really a big vulnerability for all of the ASP.NET based applications.
Please go through the Scott's blog post and fix your solution asap. Select the following link to visit the post:
Important: ASP.NET Security Vulnerability
Other meaningful blog post: vulnerability-in-asp-net-and-sharepoint.aspx by SP Team Blog
Monday, August 9, 2010
Managing SharePoint Projects
URL: Managing SharePoint Projects by Mehul Bhuva
Monday, July 26, 2010
Creating a Page Layout in SharePoint 2010 using Visual Studio 2010
Creating a Page Layout in SharePoint 2010 using Visual Studio 2010
Thursday, July 22, 2010
How to create a SharePoint Publishing Page Layout
1. A Web developer creates and customizes the page layout in Office SharePoint Designer 2007.
2. A content owner creates a new page based upon one of the available page layouts (in the browser).
3. The content owner completes the page in the browser, and then submits it for approval.
4. An authorized approver edits and then approves or rejects the article.
5. Upon approval, the article is published.
Before starting let’s have a look at some of the important terms (Courtesy Office Support Site) which we are going to use throughout this post:
Create a page layout content type
A content type defines how the contributor should enter each type of content, how that content is displayed, and how it is handled in a workflow environment. Content types are added to the top-level site. Thereafter, they are available to all of the sub sites in that site collection. To create or edit content types, you must have authoring permissions on the top-level site. Following are the steps for creating a new content type:
1. In the browser, do one of the following:
• From any team site, on the Site Actions menu, click Site Settings.
• From any portal area, click Site Actions, point to Site Settings, and then click Modify All Site Settings.
2. On the Site Settings page, under Site Collection Administration, click Go to top level site settings.
Alternatively, you can browse directly to http://your_top_level_site/_layouts/settings.aspx.
3. Under Galleries, click Site content types.
6. In the Description box, type a description for this content type.
7. In the Select parent content type from list, click Publishing Content Types.
8. In the Parent Content Type list, click Page.
9. Under Put this site content type into, click Existing group, and then click Page Layout Content Types in the list.
To make your new content type available for page layouts that you create or customize in Office SharePoint Designer 2007, put the content type in the Page Layout Content Types group, where it will be easy to locate. The next section shows you how to use your new content type in Office SharePoint Designer 2007.
10. Click OK.
The Site Content Type page opens.
For a better understanding of Content Type read the following article:
What are content types by Martin Kearn
Create a page layout
1. In Office SharePoint Designer 2007, open the Web site in which you want to create the page layout.
2. On the File menu, point to New, and then click SharePoint Content.
3. In the New dialog box, click SharePoint Publishing.
If this option is not listed, it is probably because the site in which you are working does not have publishing turned on in Office SharePoint Server 2007. If you have authoring permissions on the top-level site, you can turn on publishing for the browser by pointing to Administration on the Office SharePoint Designer Site menu, and then clicking Administration Home. Under Site Administration, click Site features, and then click Activate next to the Office SharePoint Server Publishing option. After you perform these steps, return to Office SharePoint Designer 2007 and start over with step 1, but this time clicks Refresh on the View menu between step 1 and step 2.
4. Click Page Layout.
5. Under Options, in the Content Type Group list, click Page Layout Content Types.
6. In the Content Type Name list, click the content type that you want.
If you created a content type in the previous section, and if you put your content type in the Page Layout Content Types group, you should see that content type in this list.
7. In the URL Name box, type a name for this page layout.
This becomes the file name of the page layout. For example, if you type MyPageLayout in this box, the page layout file name will be MyPageLayout.aspx.
8. In the Title box, type a title for this page layout.
This becomes the page layout title that appears in the list of available page layouts when you create a new publishing page on the Create page in the browser. You want to give the page layout a title that is recognizable to users who create publishing pages that are based on this page layout.
9. Click OK.
The page layout opens in Design view.
The new page layout is created in the top-level site. You can verify that it was created by browsing to the Master Page Gallery at http://your_top_level_site/_catalogs/masterpage/Forms/AllItems.aspx where your_top_level_site is the name of the top-level site. Your new page layout should be listed on this page.
CodeProject
Thursday, July 15, 2010
Steps to follow when upgrading SharePoint 2007 Server Farm from SP1 to SP2
1. FULL SQL Backup for all SharePoint related DBs (from SQL server -> management studio->Databases->backup)
2. Run PREPARETOMOVE stsadm command on all content DB
http://technet.microsoft.com/en-us/library/cc262122(office.12).aspx
syntax: stsadm -o preparetomove -contentdb
3. Screenshot of the Central administration site ->content dbs -> with all sites in it.
4. Detach all content DB from WebApp (only the end user web application , not for SSP ,mysite ,search etc)
http://technet.microsoft.com/en-us/library/cc287664(office.12).aspx
5. Backup all your customizations (from file system including the custom solutions and web.config files from all the servers in farm)
6. Install WSS x64/86 SP2 Binaries on all servers
http://www.microsoft.com/downloads/details.aspx?FamilyId=79BADA82-C13F-44C1-BDC1-D0447337051B&displaylang=en
7. Install MOSS x64/86 SP2 Binaries on all servers
http://www.microsoft.com/downloads/details.aspx?familyid=B7816D90-5FC6-4347-89B0-A80DEB27A082&displaylang=en
8. Run the SharePoint Configuration wizard (SCW) on application server that runs the SharePoint Central Admin
9. Run SCW on all other SharePoint server in farm
10. Attach all content DB to respective Web Applications as per the screenshot taken at step 3
http://technet.microsoft.com/en-us/library/cc288692(office.12).aspx
11. Logon to Central Admin and check farm version 12.0.0.6421 (operations->servers in farm)
Wednesday, July 14, 2010
Free Tool to Copy/Extract dll from GAC
Yesterday I found a very useful tool - GAC Extractor, it has started saving lot of my command prompt related times to copy Dll's from the GAC. The tool is available for download from the following location:
Click here to download Free GAC Extractor Tool
Thursday, June 17, 2010
Visual Studio 2010: How to understand your code using Dependency Graphs, Sequence Diagrams, and the Architecture Explorer
To read Jennifer's Blogpost regarding New Architectural Tool in VS 2010 click here
.Net Framework 4.0 – New Entries
It seems I am posting after so many days!!!
I have just started playing with VS 2010 and started to find out so many cool inclusions.
Here are few of them… I will keep rolling this post – anybody wants to add to the ever growing list is most welcome… J
| .Net 4.0 Newbie => SortedSet and StringBuilder.Clear() | Here comes our sorted list: 1 2 3 4 5 6 7 8 9 | |
| .Net 4.0 Newbie => String.IsNullOrWhiteSpace(param) | New method has discoverd WhiteSpace in param | |
| .Net 4.0 Newbie => Stopwatch.Restart() | Elapsed Time in mSec Before Stopwatch Restarted = 5 | |
| .Net 4.0 Newbie => String.Concat | MNOPQRSTUVWXYZ | |
The sample code is given below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text;
using System.Diagnostics;
namespace LearningDotNet4
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
var sSet = new SortedSet<int> { 2, 4, 6, 8, 9, 1, 3, 5, 7 };
var sBulder = new StringBuilder();
sBulder.Append("Here comes our sorted list: ");
//Getting directly the sorted output
foreach (int iVal in sSet)
{
string strVal = iVal.ToString();
sBulder.Append(strVal + '\t');
}
Label2.Text = sBulder.ToString();
sBulder.Clear();
String strData = " ";
sw.Start();
for (int i = 0; i < 1000000; i++)
{//Do something
//....
//ERROR!!!}
Label6.Text = "Elapsed Time in mSec Before Stopwatch Restarted = " + sw.ElapsedMilliseconds.ToString();
//Restart the Stopwatch
sw.Restart();
string output = String.Concat(GetAlphabet(true).Where(letter => letter.CompareTo("M") >= 0));
Label8.Text = output;
}
private static List<string> GetAlphabet(bool upper)
{List<string> alphabet = new
List<string>();
int charValue = upper ? 65 : 97;
for (int ctr = 0; ctr <= 25; ctr++)
alphabet.Add(Convert.ToChar(charValue + ctr).ToString());
return alphabet;
}
}
}
if (String.IsNullOrWhiteSpace(strData)){Label4.Text = "New method has discoverd WhiteSpace in param";}
Stopwatch sw = new Stopwatch();
Thursday, March 11, 2010
Shrinking SharePoint Log files in SQL Server Database
To recover some storage area you need to run the following script inside concerned database's editor:
BACKUP LOG [MOSS_Content_11000_DE-DEV-MOSS]
WITH TRUNCATE_ONLY
GO
DBCC SHRINKFILE (2,1, TRUNCATEONLY)GO
Saturday, February 27, 2010
Ohh Jesus!!! What does this means... "Invalid text value. A text field contains invalid data. Please check the value and try again."
Microsoft.SharePoint.SPException was caught
Message="Invalid text value\n\nA text field contains invalid data. Please check the value and try again."
Source="Microsoft.SharePoint"
ErrorCode=-2130575336
StackTrace:
at Microsoft.SharePoint.Library.SPRequest.AddOrUpdateItem(String bstrUrl, String bstrListName, Boolean bAdd, Boolean bSystemUpdate, Boolean bPreserveItemVersion, Boolean bUpdateNoVersion, Int32& plID, String& pbstrGuid, Guid pbstrNewDocId, Boolean bHasNewDocId, String bstrVersion, Object& pvarAttachmentNames, Object& pvarAttachmentContents, Object& pvarProperties, Boolean bCheckOut, Boolean bCheckin, Boolean bMigration, Boolean bPublish)
at Microsoft.SharePoint.SPListItem.AddOrUpdateItem(Boolean bAdd, Boolean bSystem, Boolean bPreserveItemVersion, Boolean bNoVersion, Boolean bMigration, Boolean bPublish, Boolean bCheckOut, Boolean bCheckin, Guid newGuidOnAdd, Int32& ulID, Object& objAttachmentNames, Object& objAttachmentContents, Boolean suppressAfterEvents)
at Microsoft.SharePoint.SPListItem.UpdateInternal(Boolean bSystem, Boolean bPreserveItemVersion, Guid newGuidOnAdd, Boolean bMigration, Boolean bPublish, Boolean bNoVersion, Boolean bCheckOut, Boolean bCheckin, Boolean suppressAfterEvents)
at Microsoft.SharePoint.SPListItem.Update()
This occurs when the value you supplied for a text field is larger than 255 characters. To address the problem, store less text in the field or change the field type from text to note.
Tuesday, February 2, 2010
How to get detailed COM Exception error message coming in SP2, MOSS 2007
protected void Application_Error(object sender, EventArgs e)
{
Exception ex = Server.GetLastError().GetBaseException();
System.Web.HttpContext.Current.Response.Write(
"MESSAGE: " + ex.Message +
"SOURCE: " + ex.Source +
"FORM: " + Request.Form.ToString() +
"QUERYSTRING: " + Request.QueryString.ToString() +
"TARGETSITE: " + ex.TargetSite +
"STACKTRACE: " + ex.StackTrace);
Server.ClearError();
}
Microsoft.SharePoint.SPException : "Cannot complete this action.\n\nPlease try again."
Microsoft.SharePoint.SPException was caught
Message="Cannot complete this action.\n\nPlease try again."
Source="Microsoft.SharePoint"
ErrorCode=-2147467259
StackTrace:
at Microsoft.SharePoint.Library.SPRequest.GetListItemDataWithCallback(String bstrUrl, String bstrListName, String bstrViewName, String bstrViewXml, SAFEARRAYFLAGS fSafeArrayFlags, ISP2DSafeArrayWriter pSACallback, ISPDataCallback pPagingCallback, ISPDataCallback pSchemaCallback)
at Microsoft.SharePoint.SPListItemCollection.EnsureListItemsData()
at Microsoft.SharePoint.SPListItemCollection.Undirty()
at Microsoft.SharePoint.SPBaseCollection.System.Collections.IEnumerable.GetEnumerator()
at XXXXX.SharePoint.XXXXXX.XX_XXX_FormUC.SaveOrSubmitSOW(String strSaveOrSubmit)
And the line from which it has been thrown is:
foreach (SPListItem objItem in objSPList.GetItems(objSPQuery))
The solution to my case is pretty peculiar one!! The Columns with type Hyperlink was not working properly. You need to delete those columns and create again. If then also it doesnt work, change them to text mode and handle the hyperlink functionality in the code behind file.